For Marketing Agencies
We turn your website designs into fast-loading, SEO-friendly HighLevel websites.
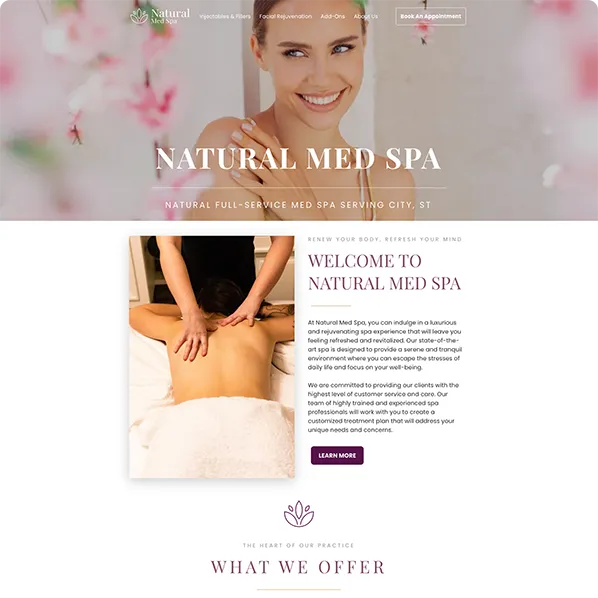
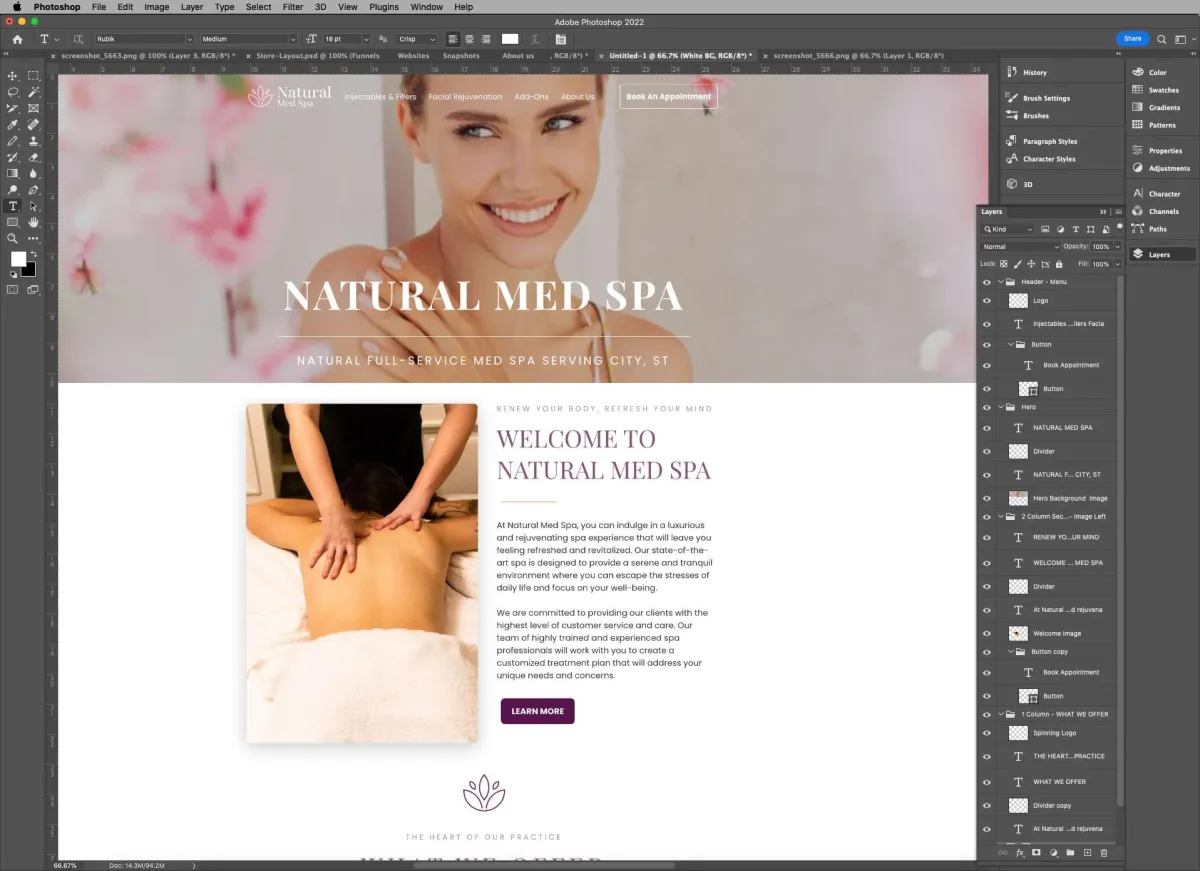
Your Design



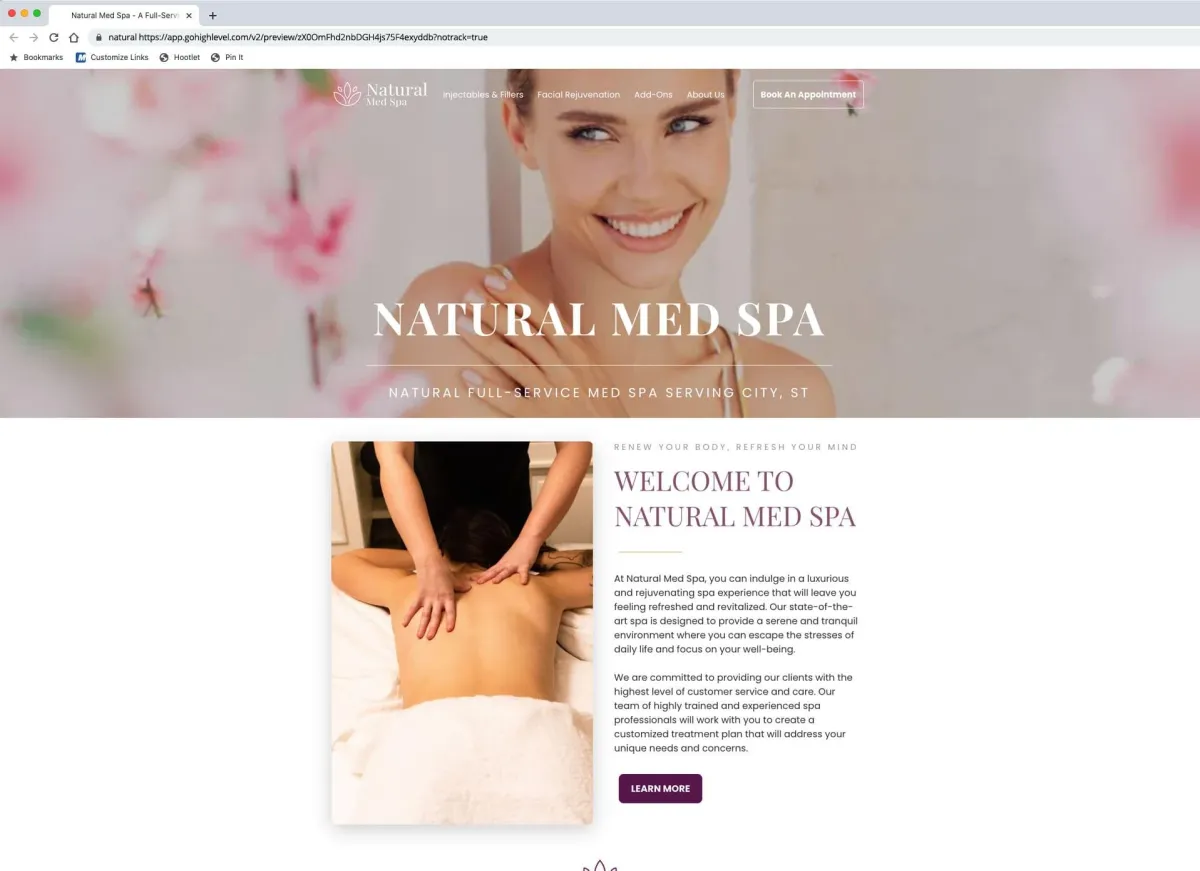
HighLevel Website









Easy Process!
How it works

Order our Basic, Plus or Pro package below.

Upload your logo, images & website copy.

Schedule a call to discuss the details.

We build your HighLevel website.
Built in as little as 72 hours.
Your money's worth!
What's included
Delivering great-looking HighLevel websites that are easy for you and your clients to edit is our #1 priority. Our PSDtoGHL service includes all of these goodies:

Global header section with a menu for desktop and mobile and custom value for your logo.

Global footer section with custom values for logo, tagline, company info and copyright.

Single and multi-column template section layouts - add different layouts in a couple of clicks.

Custom values for all colors - easily change any color by simply changing its custom value.

Responsive layouts so your website will look great on desktop and mobile devices - guaranteed!

Custom values for metadata - edit page titles, descriptions, and keywords without having to open the editor.

Customized Blog, FAQ elements and Form styling to match your brand colors.

Social Media Icons - communicate with new customers and keep in touch with those you already have.

Proper Semantic HTML structure applied to all page elements to maximize accessibility, SEO, maintainability and readability, cross-browser consistency, future-proofing, improved user experience, accessibility compliance, and better screen reader support.

Schema.org markup to provide numerous benefits, including improved search engine visibility, richer search results, increased click-through rates, enhanced user experience, future-proofing, and improved social media integration.
Easy!
Hassle-free pricing
Basic
$497
Up to 4 Pages
Plus
$897
Up to 8 Pages
Pro
$1297
Up to 12 Pages
All packages include...
Global Header Section
With a desktop & mobile menu & custom value for your logo.
Global Footer Section
With custom values for logo, tagline, company info & copyright.
Single & Multi-Column Layouts
We'll include multiple section templates so you can drag & drop new layouts as you need them.
Custom Values for All Colors
Easily change any color by simply changing its custom value.
Responsive Layouts
Your website will look great on desktop & mobile devices - guaranteed!
Customized Blog, FAQ & Forms
Styling to match your brand colors.
Social Media Icons
Show your social presence & keep in touch with your prospect & customers.
Semantic HTML Structure
Your website pages will be well-organized, easy to navigate, accessible & search engine-friendly.
Schema.org Markup
You website will have the advantages of improved search engine visibility, richer search results, increased click-through rates, enhanced user experience, future-proofing & improved social media integration.
Want us to design & build HighLevel website?
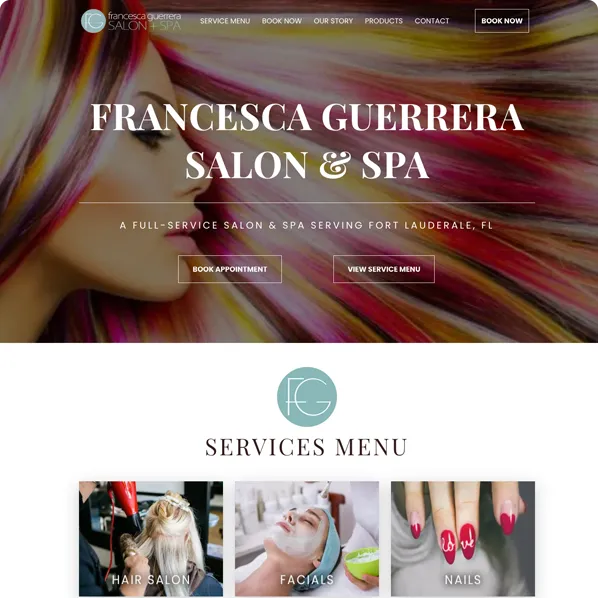
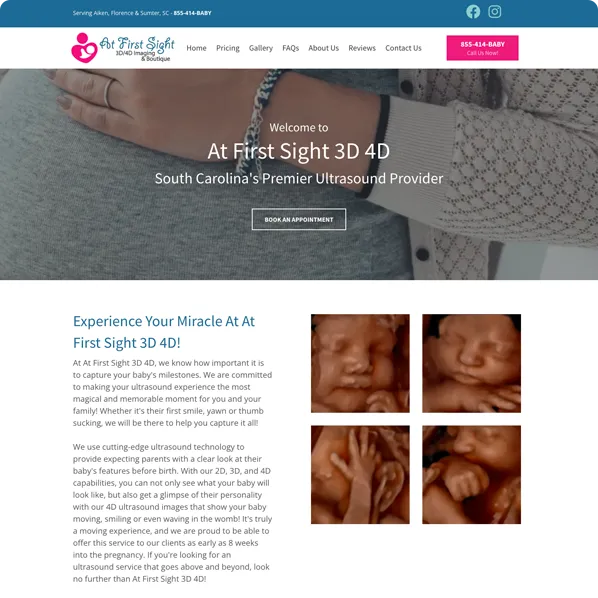
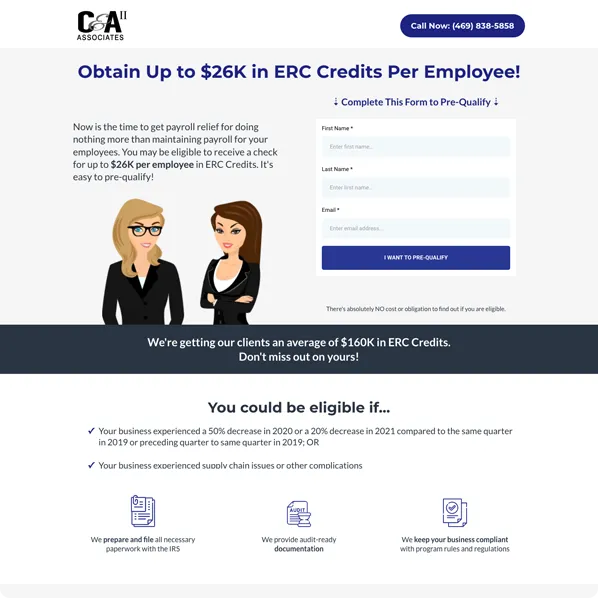
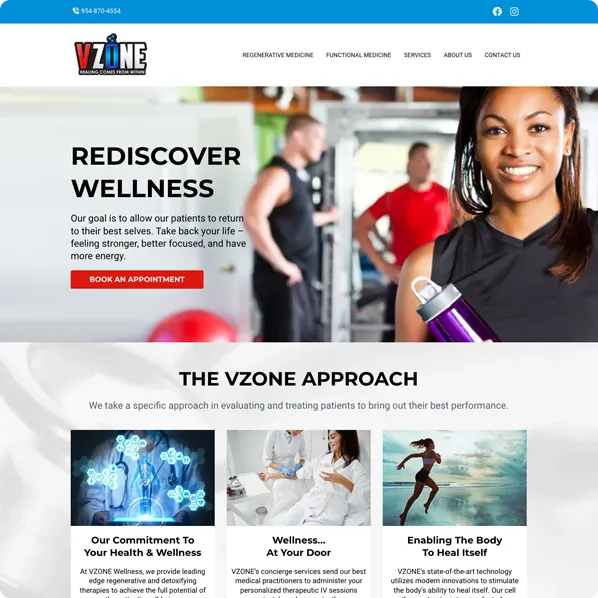
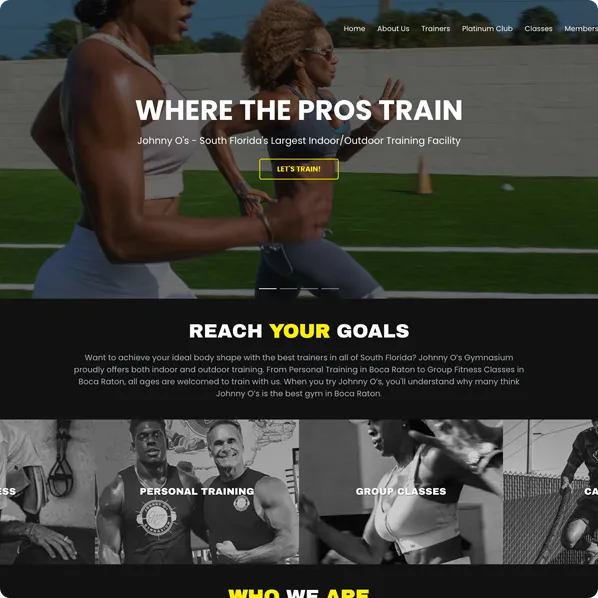
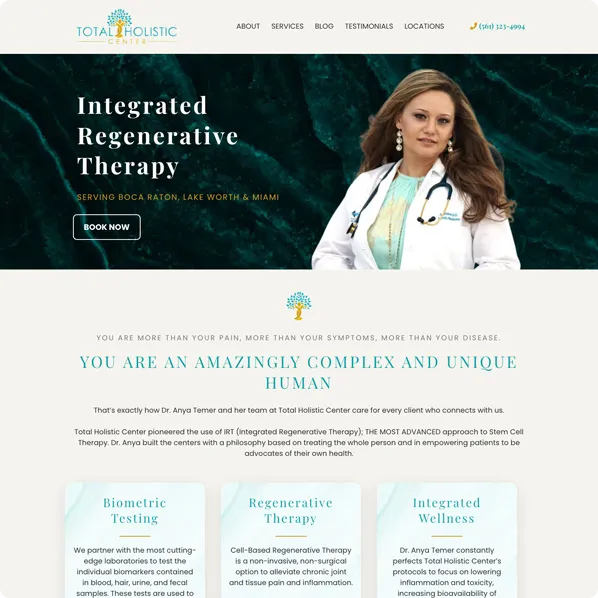
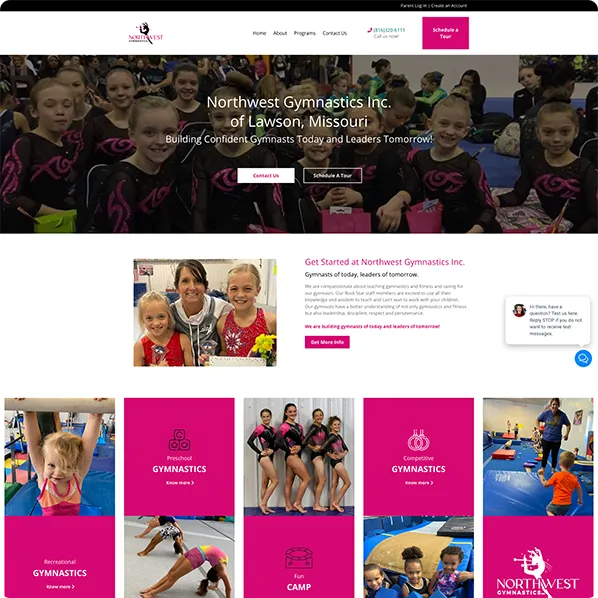
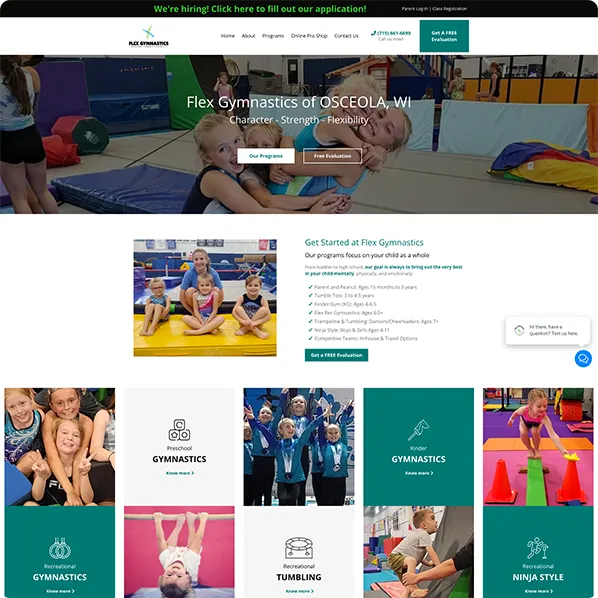
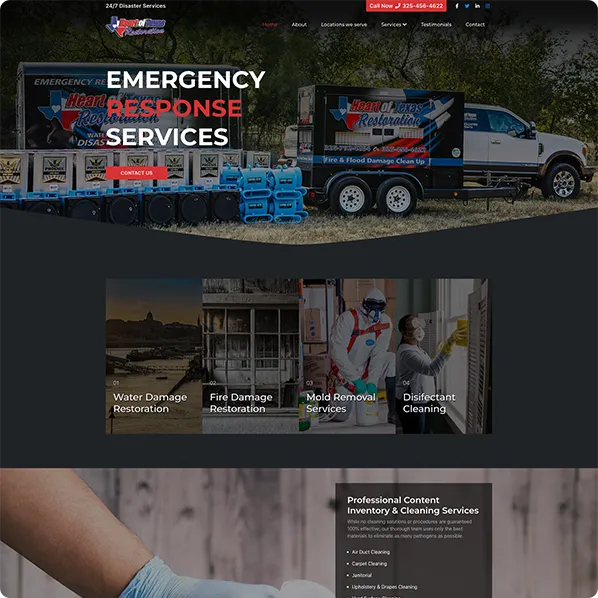
Samples
Some of our work
FAQ
Can I import my website into Highlevel from another platform?
No. HighLevel doesn't have an import feature. If you have an existing website that you want to "convert", it has to be built in HighLevel.
How many pages are included with your PSD2GHL service?
We offer hassle-free, straightforward pricing:
Our Basic Package is $497 for up to 5 pages.
Our Plus Package is $897 for up to 10 pages.
Our Pro Package is $1297 for up to 15 pages.
What if I purchase a package and need to add more pages?
If you need to add more pages than what is included in your purchased package, you can purchase additional pages at $100 per page or purchase an additional package.
What type of files do you convert?
We are very flexible. As the name PSDtoGHL implies, we prefer layered PhotoShop (PSD) files so your images and logo are separate and not composed on a background. However, we're happy to convert XD, Figma, JPEG, and PNG files, or screenshots. Or if you prefer, we'll use an existing website as the basis to create your HighLevel website.
How will you deliver my website/funnel template?
If you provide access, we'll build your website directly in your Highlevel account. Optionally, we can build your website and deliver it via a HighLevel snapshot, so you'll have your website installed and ready to go with just a few clicks.
Do you also build funnels?
Yes! You can use our service to get your HighLevel funnels professionally built too!
Do you create custom designed websites and funnels?
Yes! If you want us to design and build your website or funnels. Just scroll up and click the Contact Us button or email us here.
Can I resell the website you build for me from my design(s)?
No. We expressly prohibit the resale of the websites we build under> Our PSDtoGHL service is offered to create a specific website for you or a client. If you would like to be a PSDtoGHL reseller, contact us. We'd be happy to create a win-win!
What is Semantic HTML and why it is important to my HighLevel website?
Employing semantic HTML when building web pages offers several advantages:
When a web page has been properly coded with HTML tags for H1-H6 headings and paragraphs, it is referred to as "semantic HTML." Semantic HTML is the practice of using HTML elements to convey the meaning and structure of a web page's content, making it more accessible and understandable to both users and search engines.
Using semantic HTML, the web page's content is structured with appropriate heading elements (H1 to H6) to represent the hierarchy and importance of the content. The H1 heading is typically used for the main title of the page, while H2 to H6 headings are used for subheadings or section titles.
Additionally, semantic HTML includes the use of paragraph (<p>) tags for blocks of text, helping to organize and separate content into logical paragraphs.
By employing semantic HTML, web developers and designers ensure that the content is well-organized and easy to navigate, improving accessibility and search engine optimization (SEO). It also promotes consistent and meaningful content representation across different devices and user agents.
Accessibility: Semantic HTML improves the accessibility of web content for all users, including those with disabilities who use screen readers or assistive technologies. Properly structured headings, paragraphs, lists, and other semantic elements provide better context and understanding of the content's meaning, making it easier for users with disabilities to navigate and comprehend the information.
SEO (Search Engine Optimization): Search engines rely on semantic HTML to understand the structure and context of web pages. Using meaningful heading tags (H1-H6), lists, and other semantic elements can improve a website's search engine ranking and visibility. Search engines can better index and rank content when it's properly organized and categorized using semantic HTML.
Maintainability and Readability: Semantic HTML leads to cleaner and more organized code, making it easier for developers and other team members to read, understand, and maintain the codebase. Properly structured HTML enhances collaboration among developers, allowing them to work more efficiently and effectively on the same project.
Cross-Browser Consistency: Semantic HTML helps ensure a more consistent rendering of web pages across different web browsers and devices. Using semantic elements helps browsers understand how to display and style the content correctly, reducing the likelihood of layout or formatting issues.
Future-Proofing: By following semantic HTML practices, you align your website with best coding practices and industry standards. This can help future-proof your web pages, ensuring they remain compatible with evolving technologies, devices, and browsers.
Improved User Experience: Properly structured semantic HTML enhances the user experience by providing clear and meaningful content organization. Users can easily identify headings, subheadings, and sections, making it simpler to navigate and consume information on your website.
Accessibility Compliance: Many countries and regions have specific accessibility regulations (e.g., ADA in the United States, WCAG guidelines). Using semantic HTML helps ensure compliance with these accessibility standards, reducing the risk of legal issues and fostering a more inclusive web experience for all users.
Better Screen Reader Support: Screen readers and assistive technologies rely heavily on semantic HTML to convey content to users with visual impairments. Semantic elements provide screen readers with contextual information, enabling a more natural and meaningful reading experience for these users.
What are the benefits of Schema Markup?
Using schema.org for website markup offers several benefits:
Improved Search Engine Visibility: Schema.org markup helps search engines understand the content on your website more effectively. It provides structured data that allows search engines to interpret and present your website's information in richer and more relevant ways. This can lead to enhanced search engine visibility, including features like rich snippets, knowledge graphs, and other enhanced search results.
Richer Search Results: By implementing schema.org markup, you can enhance how your website appears in search engine results pages (SERPs). Rich snippets, such as star ratings, product prices, event details, and reviews, can be displayed alongside your website's listing. These additional elements attract attention, increase click-through rates, and provide users with valuable information even before they visit your site.
Increased Click-Through Rates: The enhanced search results achieved through schema.org markup can make your website stand out among the competition. Rich snippets make your listings more visually appealing, informative, and trustworthy, thereby increasing the likelihood of users clicking on your website in search results.
Improved User Experience: Schema.org markup enables search engines to better understand the content and structure of your website. This understanding can lead to improved user experiences by enabling search engines to generate more accurate and contextually relevant search results. Users can quickly find the information they need, resulting in a positive experience and potentially increased engagement on your website.
Future-Proofing: Schema.org is a collaborative effort by major search engines like Google, Bing, Yahoo, and Yandex. It has become the de facto standard for structured data markup. By implementing schema.org markup, you align your website with industry best practices, ensuring compatibility with various search engines and future-proofing your website against potential changes in search algorithms.
Enhanced Social Media Integration: Many social media platforms, such as Facebook, Twitter, and LinkedIn, support schema.org markup. By including structured data on your website, you can optimize how your content is displayed when shared on social media. This can lead to better-looking and more informative social media posts, driving increased engagement and click-throughs.
In summary, using schema.org markup provides numerous benefits, including improved search engine visibility, richer search results, increased click-through rates, enhanced user experience, future-proofing, and improved social media integration.
Why shouldn't I just try Fiverr or Upwork?
There are many types of developers you can find on Fiverr and Upwork with varied levels of expertise, including HighLevel website and funnel "experts". However, we have been using HighLevel since its inception almost fives years ago. So you'll have a hard time finding anyone with the level of experience we have building websites, funnels, workflows, and even complete HighLevel solutions, including custom API integrations.
We'll put our work (and reputation) up against anyone.
Where is your company based?
We're based in the US, headquartered in sunny South Florida (EST) and always accessible. You'll also finding us posting daily in the HighLevel - Official Community Facebook Group.
Do you offer a guarantee?
As fellow HighLevel Users, we’re convinced that you’re going to love our PSDtoGHL service. If you’re not satisfied with our service to convert your design into a HighLevel website, then we will work until you are satisfied, in accordance with our refund policy.
What is your refund policy?
It’s really important to us that you are happy with our PSDtoGHL service!
If you decide that our conversion does not accurately reflect the design you provided, you’re entitled to a full refund (minus Stripe or PayPal fees) within 7 days of delivery.
To request a refund, send an email to psdtoghl@gmail.com.
All refunds are discretionary. For example: if we deliver your website in line with your design, and you ask for additional updates or new layouts that are different from your original design, and then ask for a refund, we reserve the right to deny your request.
No refunds or additional work will be provided after 7 days from the date of delivery unless you purchase an additional package or services.